|
|
|
|
|
|
|
|
|
|
- Présentation
- Créer un onglet "dynamique"
- Principe
- Création du champ
- Options spécifiques au champ
Le champ Onglet "dynamique"
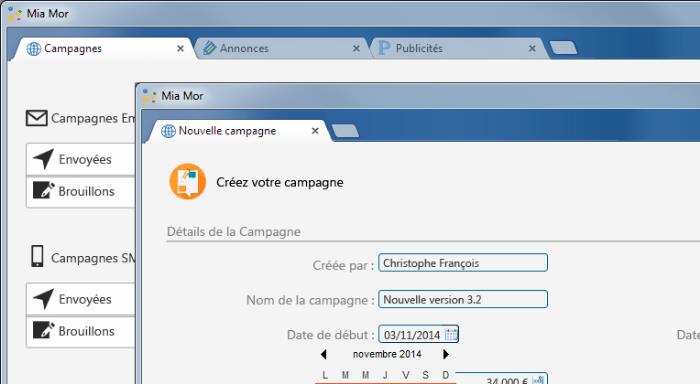
Le champ Onglet de type "Onglet dynamique" permet d'afficher plusieurs fenêtres dans une même fenêtre. Le passage d'une fenêtre à l'autre s'effectue à l'aide d'onglets, selon un mode opératoire proche de celui des navigateurs Internet : - les onglets peuvent être "sortis" de la fenêtre principale.
- les onglets peuvent être réorganisés.
- il est possible de fermer certains onglets et d'en ouvrir de nouveaux.
Grâce à ce type d'onglets, l'utilisateur final peut par exemple : - ouvrir plusieurs fenêtres différentes simultanément,
- ouvrir plusieurs fiches Client simultanément,
- afficher une liste de clients et ouvrir plusieurs fiches Client,
- conserver une fiche client ouverte sur un 2ème écran,
- passer rapidement d'une fenêtre à une autre sans perdre son contenu et le positionnement du curseur, ...
 Proposez facilement des interfaces "Navigateur like" Créer un onglet "dynamique" Principe Un onglet "dynamique" est basé sur un champ Onglet classique. Cet onglet doit contenir au moins un volet d'onglet classique. Ce volet d'onglet classique ne pourra pas être détaché ni manipulé comme les volets d'onglet dynamiques. Les volets d'onglet dynamiques sont ajoutés : - soit par programmation grâce à la fonction OngletOuvre.
- soit par l'utilisateur en utilisant le bouton "+". Dans ce cas, il est possible de définir toutes les caractéristiques du volet d'onglet dynamique ajouté, aussi bien sous l'éditeur (onglet "Détail" de la description du champ) que par programmation.
Création du champ Pour créer un champ Onglet "dynamique" : - Sous le volet "Création", dans le groupe "Conteneurs", déroulez "Onglet et associés" et sélectionnez "Onglet dynamique".
- Cliquez dans la fenêtre à la position où le champ doit être créé. Le champ apparaît en création.
Pour afficher les caractéristiques du champ, sélectionnez l'option "Description" dans le menu contextuel du champ. L'onglet "Détail" permet de configurer les différentes options des onglets dynamiques. Autre méthode : Pour créer un champ Onglet contenant des volets d'onglets statiques et dynamiques, il est possible d'utiliser la méthode suivante : - Sous le volet "Création", dans le groupe "Conteneurs", déroulez "Onglet et associés" et sélectionnez "Onglet".
- Cliquez dans la fenêtre à la position où le champ doit être créé. Le champ apparaît en création.
- Affichez la fenêtre de description du champ Onglet (option "Description" du menu contextuel).
- Dans l'onglet "Détail", cochez l'option "Activer les fonctionnalités des onglets dynamiques". Vous pouvez ensuite définir les différentes options des onglets dynamiques.
- Validez.
Remarque : Il est également possible d'activer par programmation le mode "dynamique" sur un champ Onglet grâce à la propriété OngletDynamique. Options spécifiques au champ L'onglet "Détail" de la fenêtre de description du champ Onglet permet de définir les principales caractéristiques du champ. Les options disponibles sont les suivantes : - Avec bouton "Nouveau" (+) : Si cette option est cochée, un onglet contenant le signe "+" est affiché après le dernier volet d'onglet. Un clic sur ce volet d'onglet permet à l'utilisateur de créer un nouveau volet d'onglet dynamique. Ce bouton peut également être ajouté par programmation grâce à la propriété AvecBoutonNouveau.
- Avec bouton "Fermer" (x) : Si cette option est cochée, les volets d'onglet dynamiques créés possèdent une croix permettant à l'utilisateur de fermer le volet d'onglet. Ce bouton peut également être ajouté par programmation grâce à la propriété AvecBoutonFermeture.
- Volets détachables : Si cette option est cochée, l'utilisateur pourra détacher les volets d'onglet dynamiques du champ Onglet pour les positionner en dehors de la fenêtre. Cette fonctionnalité peut également être définie par programmation grâce à la propriété VoletDétachable.
Attention : seuls les volets d'onglet dynamiques pourront être détachés (ceux ajoutés par le bouton "+" ou la fonction OngletOuvre). Les volets d'onglet décrits sous l'éditeur ne pourront pas être détachés. - Mémoriser la configuration des volets : Si cette option est cochée, la configuration des onglets effectuée par l'utilisateur sera mémorisée. Elle sera automatiquement réutilisée à la prochaine ouverture de la fenêtre contenant les volets d'onglet dynamiques. Cette fonctionnalité peut également être définie par programmation grâce à la propriété MémoriserLaConfiguration.
- Fenêtre interne sur bouton Nouveau (+) : Cette option permet de définir la fenêtre interne qui sera utilisée lors de la création d'un nouvel onglet. Il est possible de modifier le nom de cette fenêtre interne par programmation grâce à la propriété FenêtreSiNouveau.
Remarques : - Il est possible de proposer à l'utilisateur quel type d'onglet il veut créer. Il suffit pour cela d'indiquer une fenêtre interne proposant les différents types possibles. L'utilisateur n'aura plus qu'à sélectionner le type voulu. Pour plus de détails, consultez Manipuler un onglet dynamique par programmation.
- Lorsque la fenêtre interne manipulée dans l'onglet dynamique utilise des fichiers de données HFSQL, il est important que la fenêtre interne utilise un contexte HFSQL indépendant.
- Si la couleur de fond de fenêtre interne manipulée dans l'onglet dynamique est définie comme transparente, à l'exécution le volet dynamique prendra la couleur de fond de la fenêtre contenant l'onglet.
- Libellé par défaut du nouveau volet : Cette option permet de définir le libellé par défaut utilisé lors de la création d'un nouveau volet d'onglet dynamique. Il est possible de modifier ce libellé grâce à la propriété LibelléSiNouveau.
Liste des exemples associés :

|
Exemples didactiques (WINDEV) : WD Multi-Fenetrage
[ + ] Cet exemple permet de comprendre les bases de la gestion du Multi-fenêtrage et des onglets dynamiques avec WINDEV. Cet exemple présente une interface simple de gestion de fiches client sous deux formes : - multi fenêtrée avec une interface MDI, - multi onglets avec un champ onglet dynamique.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|