|
|
|
|
|
|
|
|
|
|
- Présentation
- Evénements permettant d'utiliser automatiquement AJAX
- Éléments et caractéristiques pouvant être manipulés automatiquement par AJAX
- Jauge automatique AJAX
- Spécificités
- Spécificités du champ Réglette
- Champ Table/Zone répétée et mode AJAX
- Caractères spéciaux
AJAX automatique et immédiat
Le schéma suivant présente l'utilisation automatique et immédiate de AJAX dans un site WEBDEV : Par exemple, une page d'un site permet de connaître différentes caractéristiques d'un pays (capitale, devise, drapeau, situation, ...). En fonction du pays sélectionné par l'internaute, les informations correspondantes sont affichées. | | | Action de l'internaute. Dans notre exemple, sélection du pays dans la combo "Sélectionner le pays souhaité". | | Envoi de la requête au serveur. | | Exécution de la requête : recherche des caractéristiques du pays sélectionné. | | Envoi du résultat de la requête :- sans AJAX : toute la page est envoyée.
- avec AJAX : seules les caractéristiques du pays sont envoyées.
| | Affichage des caractéristiques du pays :- sans AJAX : toute la page est réaffichée.
- avec AJAX : seuls les champs contenant les caractéristiques du pays sont rafraîchis.
|
Pour utiliser AJAX dans ce site, l'événement serveur "A chaque modification" du champ "Sélectionner le pays souhaité" est passé en mode AJAX. Un simple clic ! Le code reste le même. Evénements permettant d'utiliser automatiquement AJAX Les événements suivants peuvent passer en mode AJAX automatique : - Evénement serveur "Clic" d'un champ Bouton, d'un champ Lien, d'un champ Image (avec zones de clic), d'un champ Arbre ou d'un champ Réglette.
- Evénement serveur "A chaque modification" d'un champ Liste, d'un champ Combo, d'un champ Interrupteur ou d'un champ Sélecteur.
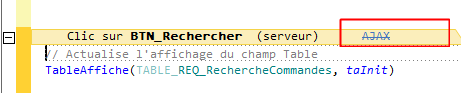
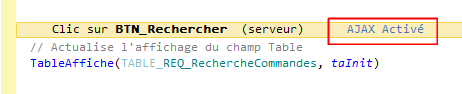
Pour passer un événement en mode AJAX automatique, cliquez simplement sur le terme "AJAX" présent dans le bandeau de l'événement :  Evénement n'utilisant pas la technologie AJAX  Evénement utilisant la technologie AJAX Remarque : Si un événement utilisant la technologie AJAX est exécuté sur un navigateur ne supportant pas cette technologie, l'événement s'exécute "comme si" il n'utilisait pas la technologie AJAX (rafraîchissement de la page entière par exemple). Éléments et caractéristiques pouvant être manipulés automatiquement par AJAX Grâce à AJAX et sans aucune programmation spécifique, il est possible de modifier les caractéristiques des éléments suivants : | | | | | | Valeur | Couleur de la police | Couleur de fond | Visibilité |
|---|
| Champ de saisie |
(Texte saisi) |
(Couleur du texte saisi) | (Couleur de fond du texte saisi) | | | Champ d'affichage formaté | (Texte affiché) | (Couleur du texte affiché) | (Couleur de fond du texte affiché) | | | Table | (Contenu des lignes) | (Couleur du contenu des lignes) | (Couleur de fond des lignes paires et impaires) | | | Zone répétée | (Contenu des champs) | (Couleur du contenu des champs) | (Couleur de fond des champs) | | | Liste | (Éléments listés et éléments sélectionnés) | (Couleur des éléments listés) | | | | Combo | (Éléments listés et éléments sélectionnés) | (Couleur des éléments listés) | | | | Interrupteur | (Options sélectionnées) | (Couleur des options) | | | | Sélecteur | (Option sélectionnée) | (Couleur des options) | | | | Image (et image avec zones de clic) | (Image) | | | | | Vignette | (Image) | | | | | Graphe | (Graphe) | | | | | Libellé | | | | | | Libellé HTML | | | | | | Bouton | (Libellé) | (Couleur du libellé) | | | | Lien | (Libellé) | (Couleur du libellé) | | | | Réglette * | (Contenu) | | | | | Champ cellule | | | | | | Page | | | | | | Champ Arbre | | | | |
Remarques : - Le nombre de caractéristiques gérées automatiquement sera amené à croître régulièrement au fil des versions.
- Les champs Table peuvent être en mode "Serveur + AJAX". Pour plus de détails, consultez Les champs Table "Serveur + AJAX".
- Les éléments non-présents dans cette liste ne peuvent pas être manipulés automatiquement par AJAX.
- Pour modifier d'autres caractéristiques, il est nécessaire d'utiliser AJAX programmé.
- L'utilisation du champ Réglette en mode AJAX est spécifique. Pour plus de détails, consultez le paragraphe "Spécificités".
Jauge automatique AJAX Une jauge d'attente automatique peut être affichée dans une page pendant qu'un traitement/événement AJAX s'effectue. En effet, les traitements/événements AJAX n'affichent pas la jauge habituelle de chargement de page du navigateur : il n'y a plus de chargement de page en AJAX. Pour afficher une jauge automatique AJAX : - Ajoutez un champ Cellule, Image, Libellé ou Libellé HTML à la page.
- Personnalisez ce champ. Ce champ peut contenir du texte ("Chargement en cours..." par exemple) et/ou une image animée.
- Affichez l'onglet "Détail" de la description de la page (option "Description" du menu contextuel de la page).
- Dans la zone "Jauge automatique Ajax", sélectionnez le champ que vous avez ajouté et définissez sa position.
Spécificités du champ Réglette Lorsqu'un champ Table ou un champ Zone répétée est mis à jour automatiquement en mode AJAX (lors du clic d'un bouton exécutant du code AJAX par exemple), le contenu de la réglette associée à ce champ est également mise à jour automatiquement. Remarque : Pour que les clics sur la réglette soient également en mode AJAX, il suffit : - soit de cocher l'option "Mode Ajax" dans la fenêtre de description du champ Réglette, onglet "Général".
- soit de passer l'événement "Clic" du champ Réglette en mode AJAX automatique (clic sur le terme "AJAX" présent dans le bandeau de l'événement).
Champ Table/Zone répétée et mode AJAX Lorsqu'un champ Table ou Zone répétée est en mode AJAX (mode "Serveur + AJAX" spécifié dans la description du champ), la visualisation des lignes du champ Table et des répétitions du champ Zone répétée ne se fait plus à l'aide d'une réglette mais à l'aide de l'ascenseur vertical. Remarque : Sous Mozilla Firefox version 1.7.8, les ascenseurs ne sont pas disponibles. Caractères spéciaux Certains caractères spéciaux sont automatiquement remplacés par une chaîne vide ("") en mode AJAX. Ces caractères sont les caractères dont le code ASCII est strictement inférieur à 32, à l'exclusion des caractères 9, 10 et 13 (respectivement TAB et RC). Ces caractères spéciaux sont généralement inutilisés dans les chaînes. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|