|
|
|
|
|
|
|
|
- Présentation du champ Editeur de diagrammes
- Créer un champ Editeur de diagrammes
- Caractéristiques du champ Editeur de diagrammes
- Fenêtre de description
Le champ Editeur de diagrammes
Présentation du champ Editeur de diagrammes Le champ Editeur de diagrammes permet de créer et éditer des diagrammes dans vos applications et dans vos sites. Ce champ est basé sur Chromium CEF. Grâce au champ Editeur de Diagrammes, il est possible de représenter des structures, des architectures, une infrastructure matérielle, des plans, des processus, un fonctionnement de mécanisme, un organigramme non conventionnel, ... Le champ Editeur de Diagrammes propose de nombreuses fonctionnalités : - utilisation de formes prédéfinies ou personnalisées,
- redimensionnement des formes,
- choix du style des formes: trait, couleur, etc.
- utilisation de liaisons sophistiquées entre les formes,
- saisie de texte,
- etc.
Ces fonctionnalités sont disponibles directement pour l'utilisateur du champ et également par programmation. Le ruban associé à ce champ permet de réaliser les manipulations les plus courantes. Pour plus de détails, consultez Champ Editeur de diagrammes : Options du ruban et des volets. De nombreux raccourcis clavier sont également disponibles : | | | | | Raccourci | Effet | Raccourci | Effet |
|---|
| Ctrl + A | Sélectionne les éléments du diagramme en cours. | Ctrl + Flèche | Décale la forme sélectionnée selon le pas de la grille dans la direction de la flèche utilisée. | | Ctrl + C | Copie la sélection dans le presse-papiers. | Ctrl + Maj + C | Reproduit la mise en forme du dernier élément sélectionné. | | Ctrl + N | Crée un nouveau diagramme. | Ctrl + O | Ouvre un diagramme existant. | | Ctrl + P | Imprime le diagramme en cours. | Ctrl + S | Sauvegarde le diagramme. | | Ctrl + V | Colle le contenu du presse-papiers. | Ctrl + X | Coupe la sélection et la place dans le presse-papiers. | | Ctrl + Y | Refait la dernière action. | Ctrl + Z | Annule la dernière action. | | Ctrl + molette de la souris | Change le zoom. | Alt + Maj + Flèche | Clone la forme sélectionnée dans le sens de la flèche. Crée un lien entre la forme sélectionnée et son clone. | | Ctrl + Maj + Glisser vers une forme | Crée un lien depuis la forme sélectionnée vers la forme destination du Glisser. | Ctrl + Maj + Glisser vers fond | Clone la forme sélectionnée à la position de la souris. Crée un lien entre la forme sélectionnée et son clone. | | Alt + Flèche | Augmente ou diminue la taille de la forme sélectionnée de 1 pixel. | Ctrl + Alt + Flèche | Augmente ou diminue la taille de la forme sélectionnée de 1 pas de la grille. | | Ctrl + Glisser | Ajoute la sélection faite par le lasso à la sélection en cours. | Ctrl + Suppr | Supprime la forme sélectionnée et tous ses liens. | | Ctrl + Déplacement | Déplace la forme sélectionnée en la conservant bloquée sur le magnétisme. | Ctrl + Redimensionnement | Redimensionnement de la forme en conservant les proportions (sauf pour les images). |
Créer un champ Editeur de diagrammes Pour créer un champ de type Editeur de diagrammes : - Sélectionnez l'option de menu correspondant au produit utilisé :
 Sous le volet "Création", dans le groupe "Champs graphiques", déroulez "Bureautique" puis cliquez sur "Editeur de diagrammes". Sous le volet "Création", dans le groupe "Champs graphiques", déroulez "Bureautique" puis cliquez sur "Editeur de diagrammes".  Sous le volet "Création", dans le groupe "Champs graphiques", cliquez sur "Diagrammes". Sous le volet "Création", dans le groupe "Champs graphiques", cliquez sur "Diagrammes".
- Cliquez dans la fenêtre ou la page à la position où le champ doit être créé.
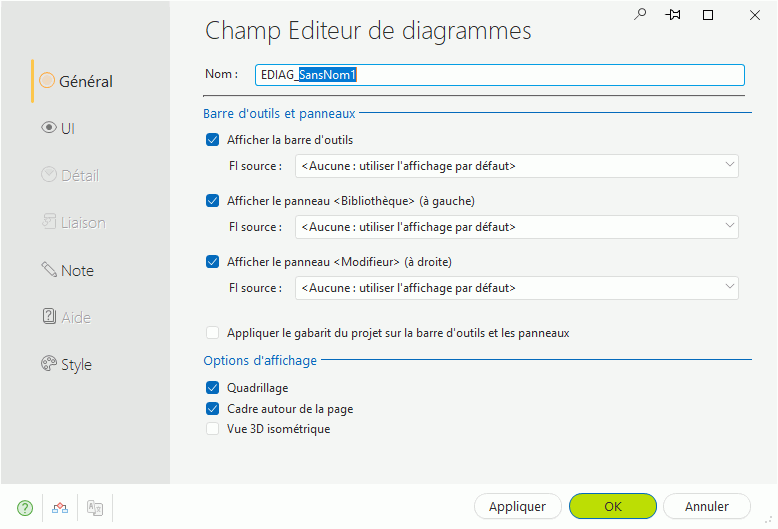
Remarque : Les dimensions du champ créé sont optimisées pour occuper l'espace disponible à la position indiquée. Si la taille du champ ne vous convient pas, utilisez la combinaison de touches Ctrl + Z : le champ retrouvera sa taille par défaut. Pour afficher les caractéristiques du champ, sélectionnez l'option "Description" dans le menu contextuel du champ. Caractéristiques du champ Editeur de diagrammes Fenêtre de description L'onglet "Général" de la fenêtre de description du champ Editeur de diagrammes permet de définir les options suivantes pour les barres d'outils et les panneaux du champ :  - Afficher la barre d'outils : Affiche la barre d'outils du champ Editeur de diagrammes. Dans une application WINDEV, cette barre d'outils est affichée sous forme de ruban. Dans un site WEBDEV, une mini-barre est affichée.
 Si la barre d'outils doit être affichée, il est possible de spécifier la barre à utiliser grâce à l'option "FI source". Si la barre d'outils doit être affichée, il est possible de spécifier la barre à utiliser grâce à l'option "FI source".
Si l'option "FI source" correspond à : - "Aucune" : la barre d'outils proposée par défaut sera utilisée.
- "Fenêtre prédéfinie" : la barre d'outils proposée par défaut pourra être personnalisée.
Il suffit de sélectionner la fenêtre prédéfinie par défaut dans la zone "FI source". Dans ce cas, la fenêtre "FI_WinDevFAA_RubanEditeurDeDiagramme" est automatiquement intégrée dans votre projet, dans le composant interne WDFAA. Cette fenêtre interne (disponible en français et anglais) peut être modifiée selon vos besoins. Cette fenêtre contient tout le code nécessaire à la gestion du champ Editeur de diagrammes. Nous vous conseillons de vérifier les erreurs d'UI ainsi que le bon fonctionnement de la fenêtre après toute modification. - Fenêtre interne du projet : Permet d'utiliser une fenêtre interne pour proposer une barre d'outils spécifique.
Vous pouvez utiliser n'importe quelle fenêtre interne de votre projet pour réaliser cette barre d'outils.
- Afficher le panneau <Bibliothèque> : Permet d'afficher ou non le panneau "Bibliothèque" contenant les bibliothèques par défaut et personnalisées du champ Editeur de diagrammes.
 Si le panneau "Bibliothèque" doit être affiché, il est possible de spécifier le panneau à utiliser grâce à l'option "FI source". Si le panneau "Bibliothèque" doit être affiché, il est possible de spécifier le panneau à utiliser grâce à l'option "FI source".
Si l'option "FI source" correspond à : - "Aucune" : le panneau "Bibliothèque" proposé par défaut sera utilisé.
- "Fenêtre prédéfinie" : le panneau "Bibliothèque" proposé par défaut pourra être personnalisé.
Il suffit de sélectionner la fenêtre prédéfinie par défaut dans la zone "FI source". Dans ce cas, la fenêtre "FI_WinDevFAA_Diagram_SideBar_Gauche" est automatiquement intégrée dans votre projet, dans le composant interne WDFAA. Cette fenêtre interne (disponible en français et anglais) peut être modifiée selon vos besoins. Cette fenêtre contient tout le code nécessaire à la gestion du champ Editeur de diagrammes. Nous vous conseillons de vérifier les erreurs d'UI ainsi que le bon fonctionnement de la fenêtre après toute modification. - Fenêtre interne du projet : Permet d'utiliser une fenêtre interne pour proposer un panneau "Bibliothèque" spécifique.
Vous pouvez utiliser n'importe quelle fenêtre interne de votre projet pour réaliser ce panneau.
- Afficher le panneau <Modifieur> : Permet d'afficher ou non le panneau "Modifieur" contenant les différentes caractéristiques des éléments affichés et permettant de les modifier.
 Si le panneau "Modifieur" doit être affiché, il est possible de spécifier le panneau à utiliser grâce à l'option "FI source". Si le panneau "Modifieur" doit être affiché, il est possible de spécifier le panneau à utiliser grâce à l'option "FI source".
Si l'option "FI source" correspond à : - "Aucune" : le panneau "Modifieur" proposé par défaut sera utilisé.
- "Fenêtre prédéfinie" : le panneau "Modifieur" proposé par défaut pourra être personnalisé.
Il suffit de sélectionner la fenêtre prédéfinie par défaut dans la zone "FI source". Dans ce cas, la fenêtre "FI_WinDevFAA_Diagram_SideBar_Droite" est automatiquement intégrée dans votre projet, dans le composant interne WDFAA. Cette fenêtre interne (disponible en français et anglais) peut être modifiée selon vos besoins. Cette fenêtre contient tout le code nécessaire à la gestion du champ Editeur de diagrammes. Nous vous conseillons de vérifier les erreurs d'UI ainsi que le bon fonctionnement de la fenêtre après toute modification. - Fenêtre interne du projet : Permet d'utiliser une fenêtre interne pour proposer un panneau "Modifieur" spécifique.
Vous pouvez utiliser n'importe quelle fenêtre interne de votre projet pour réaliser ce panneau.
L'onglet "Général" de la fenêtre de description du champ Editeur de diagrammes permet de définir les options d'affichage suivantes : - Afficher le quadrillage : Permet d'afficher ou non le quadrillage du champ Editeur de diagrammes. La propriété WLangage correspondante est QuadrillageVisible.
- Cadre autour de la page : Permet d'afficher le cadre des pages dans le champ Editeur de diagrammes. La propriété WLangage correspondante est CadrePageVisible.
- Vue 3D isométrique : Affiche un quadrillage isométrique utilisé pour aligner des objets isométriques.
Documentation également disponible pour…
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|