|
|
|
|
|
|
|
|
|
|
- Présentation
- Mode de fonctionnement et paramètres généraux (onglet "Général")
- Mode de fonctionnement
- Nombre maximum de répétitions par page
- Menu contextuel
- Accès direct aux propriétés des champs (sans passer par les attributs)
- Mode d'affichage et ses paramètres (onglet "Détail")
- Mode d'affichage : Présentation en grille
- Mode d'affichage : Galerie en ligne
- Mode d'affichage : Galerie en colonne
- Contenu d'un champ Zone répétée manipulée par programmation
- Zone répétée infinie
- Contenu de chaque ligne du champ Zone répétée différent
- Style du champ (onglet "Style")
- Elément "Cadre/Fond" : Épaisseur du cadre
- Eléments Bouton à gauche, Bouton à droite, Bouton de fermeture
Caractéristiques d'un champ Zone répétée dans une page
Pour afficher les caractéristiques du champ, sélectionnez l'option "Description" dans le menu contextuel du champ. Deux types d'informations peuvent être visualisées : - les informations concernant le champ Zone répétée dans son ensemble (il suffit de sélectionner le nom du champ Zone répétée).
- les informations concernant chacun des attributs de la zone répétée (il suffit de sélectionner le nom d'un des attributs de la zone répétée). Seul l'onglet "Liaison" est alors disponible.
En WEBDEV, différents modes de fonctionnement sont disponibles : - Zone répétée classique.
- Zone répétée Ajax.
Remarque : Ce type de zone répétée permet de ne pas rafraîchir totalement la page à chaque action serveur. Il permet également une interface plus proche d'une application Windows, en proposant l'utilisation d'ascenseurs pour remplacer la réglette. - Zone répétée Navigateur.
Remarque : Ce type de zone répétée est totalement manipulable par programmation en code Navigateur. Il peut fonctionner de manière autonome, sans accès au serveur. Ce type de zone répétée est conseillé en mode déconnecté ou dans les sites de type WebApp. Il est également utilisable dans les sites statiques.
WEBDEV propose également différents modes d'affichage : - Présentation en grille : Ce mode de présentation permet d'afficher les différents champs de la zone répétée sous forme de grille.
- Galerie en ligne : Ce mode de présentation permet de réaliser une galerie d'images en ligne.
- Galerie en colonne : Ce mode de présentation permet de réaliser une galerie d'images en colonne.
Les différents onglets de la fenêtre de description du champ Zone répétée permettent de définir : - le mode de fonctionnement (onglet "Général").
- l'état initial du champ et le mode de sélection (onglet "UI").
- le mode d'affichage et son paramétrage (onglet "Détail").
- le mode de remplissage et les ruptures (onglet "Contenu").
- le style des différents éléments de la zone répétée (onglet "Style").
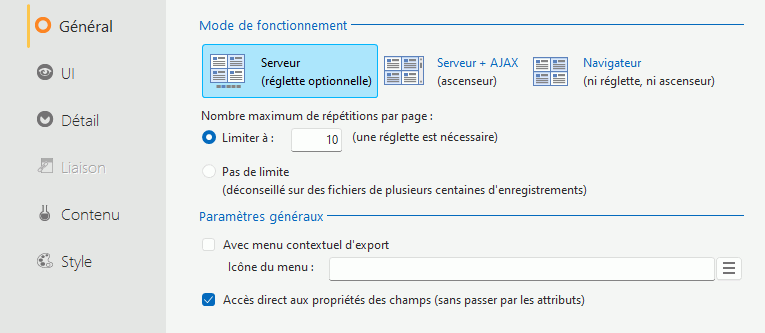
Mode de fonctionnement et paramètres généraux (onglet "Général") Mode de fonctionnement Les différents modes de fonctionnement sont :  - Zone répétée classique.
En mode classique, à chaque action serveur, la page est totalement rafraîchie.
Ce mode de fonctionnement propose une réglette optionnelle (pour se déplacer entre les différentes pages des données affichées par le champ).
Ce mode de fonctionnement est compatible avec n'importe quel mode d'affichage : présentation en grille, galerie en ligne ou galerie en colonne. - Zone répétée Ajax.
Ce type de zone répétée permet de ne pas rafraîchir totalement la page à chaque action serveur. Il permet également une interface plus proche d'une application Windows, en proposant l'utilisation d'ascenseurs pour remplacer la réglette.
Ce mode de fonctionnement est compatible uniquement avec une présentation en grille. - Zone répétée Navigateur.
Ce type de zone répétée est totalement manipulable par programmation en code Navigateur. Il peut fonctionner de manière autonome, sans accès au serveur.
Ce type de zone répétée est conseillé en mode déconnecté ou dans les sites de type WebApp. Il est également utilisable dans les sites statiques.
Ce mode de fonctionnement est compatible uniquement avec une présentation en grille.
Nombre maximum de répétitions par page Cette option permet de spécifier le nombre maximum de répétitions autorisées sur la page. Si le champ Zone répétée contient un nombre de répétitions supérieur à cette valeur : - dans le cas d'un champ Zone répétée classique, un champ Réglette lié au champ Zone répétée peut permettre de visualiser les répétitions supplémentaires.
- dans le cas d'un champ Zone répétée Ajax, un ascenseur apparaît permettant de visualiser les répétitions supplémentaires.
Si le champ Zone répétée contient un nombre de répétitions inférieur à cette valeur : - dans le cas d'un champ Zone répétée classique dans une page n'utilisant pas le mode zoning, l'espace est conservé pour les répétitions.
- dans le cas d'un champ Zone répétée classique dans une page utilisant le mode zoning et avec un ancrage adapté au contenu, l'espace n'est pas conservé pour les répétitions. Les champs positionnés sous le champ Zone répétée sont automatiquement "collés" au champ Zone répétée.
- dans le cas d'un champ Zone répétée Ajax, l'espace est conservé pour les répétitions.
Cette option est disponible uniquement pour les champs Zones répétée classique et Ajax. Remarques : - Le nombre maximum de répétitions par page peut être modifié dynamiquement par programmation grâce à la propriété NbLignesParPage.
- Lors de la création d'un champ Zone répétée fichier, si le nombre de répétitions contenues dans le champ Zone répétée est supérieur au nombre maximum spécifié, une réglette est automatiquement associée au champ Zone répétée. La réglette permet ainsi d'afficher les différents enregistrements du champ Zone répétée.
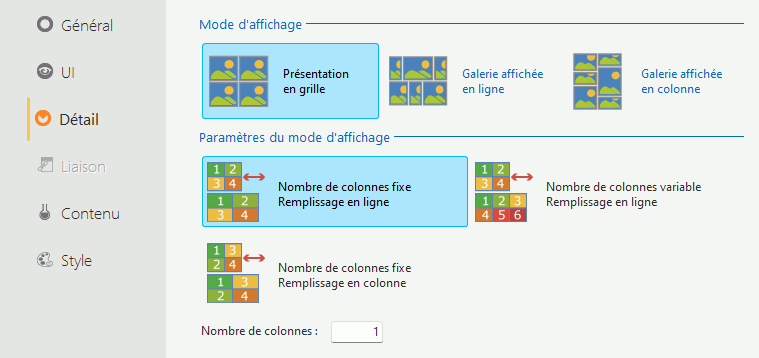
Menu contextuel Un menu contextuel peut être affiché pour un champ Zone répétée. Ce menu contextuel permet notamment d'exporter le contenu du champ Zone répétée vers Word, Excel, OpenOffice, XML, ... Pour afficher ce menu contextuel, cochez l'option "Avec menu contextuel d'export". Il est également possible de choisir l'image utilisée pour le menu contextuel. Il est conseillé d'utiliser une image avec les dimensions suivantes : 15 x 15 pixels. Le menu contextuel est disponible uniquement pour les champs Zone répétée classique et Ajax. Accès direct aux propriétés des champs (sans passer par les attributs) Cette option permet de modifier dynamiquement les propriétés des champs contenus dans la zone répétée sans déclarer un attribut. Par exemple, pour modifier la couleur de fond d'un libellé contenu dans un champ Zone répétée, la syntaxe suivante peut être utilisée : ZR_MaZone[nLigne].LIB_MonLibellé.CouleurFond = MaCouleur Mode d'affichage et ses paramètres (onglet "Détail") Mode d'affichage : Présentation en grille Si le champ Zone répétée présente les données sous forme de grille, plusieurs modes sont disponibles : - En mode Zoning :
 - Nombre de colonnes fixe / Remplissage en ligne.
Il suffit d'indiquer le nombre de colonnes à afficher. La zone répétée se répétera horizontalement jusqu'au nombre indiqué avant de se répéter verticalement. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes ne variera pas.
Ce mode d'affichage est disponible pour les zones répétées classiques, Ajax et Navigateur. - Nombre de colonnes variable / Remplissage en ligne.
Le nombre de colonnes évoluera en fonction de la largeur de la page. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes augmentera ou diminuera.
Il est possible de définir le nombre de colonnes minimal.
Ce mode d'affichage est disponible pour les zones répétées classiques et Navigateur. - Nombre de colonnes fixe / Remplissage en colonne.
Il suffit d'indiquer le nombre de colonnes à afficher (supérieur à 1). La zone répétée se répétera verticalement avant de se répéter horizontalement. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes ne variera pas.
Ce mode d'affichage est disponible pour les zones répétées classiques.
- En mode Responsive Web Design :
 - Colonnes largeur variable.
Il suffit d'indiquer le nombre de colonnes à afficher. La zone répétée se répétera horizontalement jusqu'au nombre indiqué avant de se répéter verticalement. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes ne variera pas.
Ce mode d'affichage est disponible pour les zones répétées classiques, Ajax et Navigateur. - Colonnes largeur fixe.
Le nombre de colonnes évoluera en fonction de la largeur de la page. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes augmentera ou diminuera.
Le nombre de colonnes minimal de colonnes doit être spécifié. Un pictogramme ( ) indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page. ) indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page.
Un clic sur ce pictogramme permet de définir les valeurs directement pour chaque tranche via la fenêtre suivante :
Ce mode d'affichage est disponible pour les zones répétées classiques. - Nombre de colonnes par tranche. Dans une page en mode Responsive Web Design, le nombre de colonnes pourra évoluer en fonction de la tranche. La largeur de chaque tranche est différente.
Ce mode d'affichage est disponible pour les zones répétées classiques uniquement.
Il est ainsi possible d'adapter le nombre de colonnes en fonction de la largeur de la tranche (c'est-à-dire de la taille du navigateur).
Lors de la sélection de cette option, un pictogramme apparaît à droite du champ de saisie du nombre de colonnes :  . Ce pictogramme indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page. . Ce pictogramme indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page.
Un clic sur ce pictogramme permet de définir les valeurs directement pour chaque tranche via la fenêtre suivante :
Ce mode d'affichage est disponible pour les zones répétées classiques et navigateur.
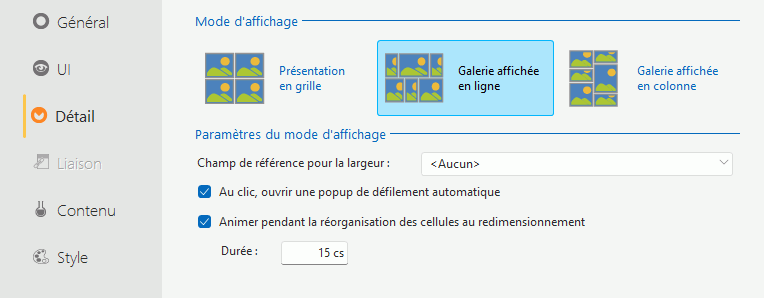
Mode d'affichage : Galerie en ligne Si le champ Zone répétée présente les données sous forme galerie en ligne, plusieurs options sont disponibles :  - Champ de référence pour la largeur : Permet de définir le champ de la zone répétée qui sera utilisé comme référence pour la largeur des images affichées dans la ligne. Ce champ peut être un champ Image ou un champ Vignette. Si l'image source est plus petite que les dimensions définies sous l'éditeur, l'image en exécution aura les dimensions du champ de référence.
- Au clic, ouvrir une popup de défilement automatique : Permet d'afficher automatiquement une popup permettant de faire défiler les différents éléments de la galerie. Cette popup contient :
- les éléments de la répétition.
- un bouton "Fermer" et des flèches suivant et précédent. Ces éléments sont configurables via l'onglet "Style" de la fenêtre de description du champ Zone répétée (éléments "Bouton à gauche", "Bouton à droite" et "Bouton de fermeture").
- Animer pendant la réorganisation des cellules au redimensionnement : Permet d'obtenir un effet lors de la réorganisation des répétitions en cas de redimensionnement du navigateur. La durée de cette animation peut être spécifiée. Cette valeur peut être modifiée par programmation grâce à la propriété DuréeAnimation.
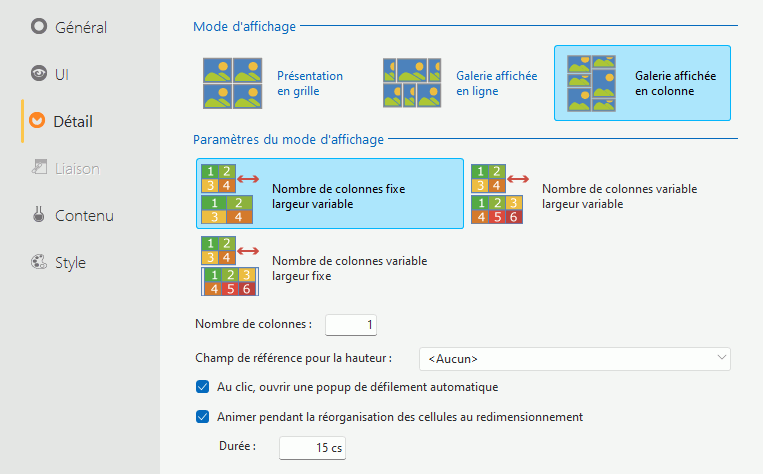
Pour plus de détails sur le fonctionnement d'une zone répétée en mode galerie, consultez Zone répétée Galerie. Mode d'affichage : Galerie en colonne Si le champ Zone répétée présente les données sous forme de galerie en colonne, plusieurs modes sont disponibles :  - Nombre de colonnes fixe / largeur variable.
La zone répétée se répétera horizontalement jusqu'au nombre indiqué avant de se répéter verticalement. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes ne variera pas.
Ce mode d'affichage est disponible pour les zones répétées classiques.
Le nombre de colonnes à afficher doit être spécifié. - Nombre de colonnes variable / largeur variable.
Le nombre de colonnes évoluera en fonction de la largeur de la page. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes augmentera ou diminuera.
Ce mode d'affichage est disponible pour les zones répétées classiques. - Nombre de colonnes variable / Largeur fixe.
La zone répétée se répétera horizontalement puis verticalement. Lors de la modification de la largeur de la page par l'internaute, le nombre de colonnes pourra varier ainsi que la largeur de chaque répétition.
Ce mode d'affichage est disponible pour les zones répétées classiques. En mode Responsive Web Design, le pictogramme  indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page. Un clic sur ce pictogramme permet de définir les valeurs directement pour chaque tranche via la fenêtre suivante : indique que cette valeur est propre à chaque tranche. Vous devez donc modifier cette valeur pour chaque tranche prévue dans la page. Un clic sur ce pictogramme permet de définir les valeurs directement pour chaque tranche via la fenêtre suivante :
Des options spécifiques à la galerie en colonne sont également disponibles : - Champ de référence pour la hauteur : Permet de définir le champ de la zone répétée qui sera utilisé comme référence pour la hauteur des images affichées dans la ligne. Ce champ peut être un champ Image ou un champ Vignette. Si l'image source est plus petite que les dimensions définies sous l'éditeur, l'image en exécution aura les dimensions du champ de référence.
- Au clic, ouvrir une popup de défilement automatique : Permet d'afficher automatiquement une popup permettant de faire défiler les différents éléments de la galerie. Cette popup contient :
- les éléments de la répétition.
- un bouton "Fermer" et des flèches suivant et précédent. Ces éléments sont configurables via l'onglet "Style" de la fenêtre de description du champ Zone répétée (éléments "Bouton à gauche", "Bouton à droite" et "Bouton de fermeture").
- Animer la réorganisation des cellules au redimensionnement : Permet d'obtenir un effet lors de la réorganisation des répétitions en cas de redimensionnement du navigateur. La durée de cette animation peut être spécifiée.
Pour plus de détails sur le fonctionnement d'une zone répétée en mode galerie, consultez Zone répétée Galerie. Contenu d'un champ Zone répétée manipulée par programmation Zone répétée infinie Un des modes de remplissage d'un champ Zone répétée peut être un remplissage "si nécessaire" : seules les données visibles par l'utilisateur sont chargées en mémoire. Les données supplémentaires sont chargées à la demande (par exemple en cas d'utilisation de l'ascenseur). Avantage : Occupation mémoire faible, accélération de la vitesse d'affichage et limitation de la consommation de bande passante. Inconvénient : Pas de tris ni de recherches tant que toutes les données ne sont pas disponibles. Contenu de chaque ligne du champ Zone répétée différent Les champs Zone répétée offrent la possibilité de personnaliser totalement l'apparence des répétitions : mise en page, contenu, etc. Il est ainsi possible par exemple d'imbriquer des zones répétées dans des zones répétées. Pour créer un champ Zone répétée avec un contenu variable : - Créez un champ Zone répétée rempli par programmation. Ce champ doit être un champ Zone répétée verticale constitué d'une seule colonne.
- Affichez la fenêtre de description du champ Zone répétée.
- Dans l'onglet "Contenu" de la description du champ, cochez l'option "Utiliser une Page Interne par ligne (fonction ZoneRépétéeAjoutePI)".
- Validez la fenêtre de description du champ.
- Créez les différentes pages internes correspondant aux lignes / répétitions du champ Zone répétée.
- Ajoutez les pages internes dans le champ Zone répétée grâce aux fonctions suivantes :
| | | ZoneRépétéeAjoutePI | Ajoute une répétition sous forme d'une page interne à la fin d'un champ Zone répétée par programmation. | | ZoneRépétéeInsèrePI | Insère une répétition sous forme d'une page interne dans un champ Zone répétée par programmation. | | ZoneRépétéeModifiePI | Modifie une répétition correspondant à une page interne dans un champ Zone répétée par programmation. |
Caractéristiques des pages internes
Les caractéristiques de largeur et de hauteur des pages internes sont les suivantes : - Hauteur : La hauteur de la répétition utilisant une page interne correspond exactement à la hauteur de la page interne définie en édition. La page interne ne peut pas être plus haute que le champ Zone répétée.
- Largeur :
- Si la largeur de la page interne est plus petite que celle du champ Zone répétée, la largeur de la page interne est automatiquement augmentée et les ancrages sont appliqués.
- Si la largeur de la page interne est plus grande que celle du champ Zone répétée, la page interne est automatiquement tronquée.
En règle générale, il est conseillé de réaliser la page interne avec la plus petite largeur possible et d'utiliser les ancrages.
Remarque : Si la page interne possède des champs adaptés au contenu, la hauteur de la répétition sera augmentée ou diminuée en fonction du contenu.
Liste des exemples associés :

|
Exemples didactiques (WEBDEV) : WW_ZoneRepetee_PageInterne
[ + ] Cet exemple présente l'utilisation des pages internes dans un champ Zone répétée, par exemple pour inclure une zone répétée dans une zone répétée, mais également un champ Table ou un champ Graphe.
|
Style du champ (onglet "Style") Elément "Cadre/Fond" : Épaisseur du cadre Selon le navigateur utilisé, l'épaisseur du cadre des différentes répétitions d'une zone répétée peut être différente. Par exemple, si l'épaisseur du cadre est inférieure à 3 pixels, cette caractéristique : - ne sera pas prise en compte correctement sous Internet Explorer.
- sera prise en compte correctement sous FireFox.
Eléments Bouton à gauche, Bouton à droite, Bouton de fermeture Les éléments "Bouton à gauche", "Bouton à droite" et "Bouton de fermeture" permettent de personnaliser les éléments de la fenêtre popup affichant l'image lors d'un parcours automatique des images (galerie d'images en ligne ou en colonne).
Liste des exemples associés :

|
Exemples unitaires (WEBDEV) : Le champ Zone répétée (afficher les bornes)
[ + ] Affichage des bornes d'une zone répétée avec réglette personnalisée.
|

|
Exemples unitaires (WEBDEV) : Affichage / dissimulation d'une zone de saisie
[ + ] Affichage d'une zone de saisie à l'aide d'une zone répétée. L'ajout d'une zone de saisie se fait par l'ajout d'une ligne dans la zone répétée.
|

|
Exemples unitaires (WEBDEV) : Le champ Zone répétée (bandeau de sélection)
[ + ] Simulation d'un bandeau de sélection dans une zone répétée.
|

|
Exemples unitaires (WEBDEV) : Le champ Zone Répétée (modifier le nombre de lignes affichées)
[ + ] Modification du nombre de lignes affichées dans une zone Répétée.
|

|
Exemples unitaires (WEBDEV) : Le champ Zone Répétée Ajax
[ + ] Utilisation des zones répétées Ajax. Cet exemple permet de : - Vider la zone répétée - Remplir la zone répétée - Trier la zone répétée
|

|
Exemples unitaires (WEBDEV) : Le champ Zone Répétée Ajax en PHP
[ + ] Utilisation des zones répétées Ajax en PHP. Cet exemple permet de : - Vider la zone répétée - Remplir la zone répétée - Trier la zone répétée
|

|
Exemples complets (WEBDEV) : webmillion
[ + ] Dans cet exemple, nous abordons les principaux thèmes suivants : 1/ Utilisation des requêtes 2/ Utilisation des zones répétées "fichier" en parcours automatique 3/ Utilisation des zones répétées "fichier" en parcours manuel Résumé de l'exemple livré avec WEBDEV : Cette application Web réalisée avec WEBDEV permet de visualiser, de rechercher et de commander des TShirt. Une fois la commande établie, il est possible d'utiliser le module PayBox de paiement sécurisé. Cet exemple contient une page permettant de générer un fichier de données contenant un grand nombre d'enregistrements.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|