|
|
|
|
|
|
|
|
- Overview
- Events to use AJAX automatically
- Elements and characteristics that can be automatically used by AJAX
- Automatic AJAX progress bar
- Specific features
- Specific features of the Pager control
- Table/Looper control and AJAX mode
- Special characters
The diagram below presents the automatic and immediate use of AJAX in a WEBDEV site: For example, a site page is used to find out the different characteristics of a country (capital city, currency, flag, location, etc.). The corresponding information is displayed according to the country selected by the Web user. | | | Internet user's action. In our example, the Web user selects the country in the "Select a country" combo box. | | The request is sent to the server. | | Run the query: find the characteristics of the selected country. | | The result of the request is sent:- without AJAX: the entire page is returned.
- with AJAX: the characteristics of the selected country are returned.
| | The characteristics of the country are displayed:- without AJAX: the entire page is redisplayed.
- with AJAX: the controls containing the country characteristics are refreshed.
|
To use AJAX in this site, the "Whenever modifying" server event of the "Select the desired country" control is switched to AJAX mode. A simple click is required! The code remains the same. Events to use AJAX automatically The following events can be switched to automatic AJAX mode: - "Click" server event of a Button, Link, Image (with clickable areas), TreeView or Pager control.
- "Whenever modified" server event of List Box, Combo Box, Check Box or Radio Button control.
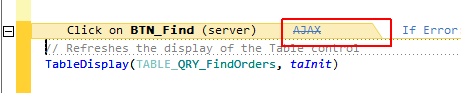
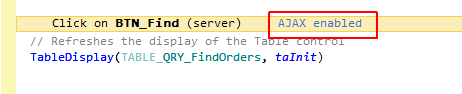
To switch to automatic AJAX mode, simply click the word "AJAX" in the event bar:  Event without AJAX technology  Event with AJAX technology Remark: If an event that uses AJAX is run on a browser that does not support this technology, the event is run "as if" it did not use AJAX (the entire page is refreshed for example). Elements and characteristics that can be automatically used by AJAX AJAX allows you to modify the characteristics of the following elements (no specific programming is required): | | | | | | Value | Font color | Background color | Visibility |
|---|
| Edit control |
(Text entered) |
(Color of the text entered) | (Background color of the text entered) | | | Formatted display control | (Text displayed) | (Color of the text displayed) | (Background color of the text displayed) | | | Table | (Content of the rows) | (Color for the content of the rows) | (Background color of the even and odd rows) | | | Looper | (Content of the controls) | (Color for the content of the controls) | (Background color of the controls) | | | List Box | (Listed elements and selected elements) | (Color of the listed elements) | | | | Combo Box | (Listed elements and selected elements) | (Color of the listed elements) | | | | Check Box | (Selected options) | (Color of options) | | | | Radio Button | (Selected option) | (Color of options) | | | | Image (and image with clickable areas) | (Image) | | | | | Thumbnail | (Image) | | | | | Chart | (Chart) | | | | | Caption | | | | | | HTML static | | | | | | Button | (Caption) | (Color of the caption) | | | | Link | (Caption) | (Color of the caption) | | | | Pager* | (Content) | | | | | Cell control | | | | | | Page | | | | | | TreeView control | | | | |
Remarks: - The number of characteristics automatically managed will increase in the forthcoming versions.
- Table controls can be in "Server + AJAX" mode. For more details, see "Server + AJAX" Table controls.
- The elements not found in this list cannot be automatically used by AJAX.
- To modify other characteristics, you must use AJAX programming.
- The use of Pager controls is specific in AJAX mode. For more details, see "Specific features".
Automatic AJAX progress bar An automatic progress bar can be displayed in a page while an AJAX process/event is performed. Indeed, AJAX processes/events do not display the standard browser page load progress bar: no page load exists in AJAX. To display an automatic AJAX indicator: - Add a Cell, Image, Static or HTML Static control to the page.
- Customize this control. This control can contain a text ("Loading..." for example) and/or an animated image.
- Display the "Details" tab of the page description ("Description" from the popup menu of the page).
- In the "Automatic AJAX indicator" control, select the control you have added and define its position.
Specific features of the Pager control When a Table or Looper control is automatically updated in AJAX mode (when clicking a button that runs an AJAX code for example), the content of the pager associated with this control is automatically updated. Remark: To switch the clicks performed on the pager to the AJAX mode, you must: - check "Ajax mode" in the Pager control description window, "General" tab.
- switch the "Click" event of the Pager control to automatic AJAX mode (click "AJAX" in the event bar).
Table/Looper control and AJAX mode When a Table or Looper control is in AJAX mode ("Server + AJAX" mode in the control description), rows are no longer displayed using a pager, but a vertical scrollbar. Remark: The scrollbars are not available in Mozilla Firefox version 1.7.8. Special characters Some special characters are automatically replaced with an empty string ("") in AJAX mode. These characters are the characters whose ASCII code is strictly less than 32, except for the characters 9, 10 and 13 (TAB and CR respectively). In most cases, these special characters are not used in the strings. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|