|
|
|
|
|
|
|
|
|
|
7. Positionnement via le champ Flexbox
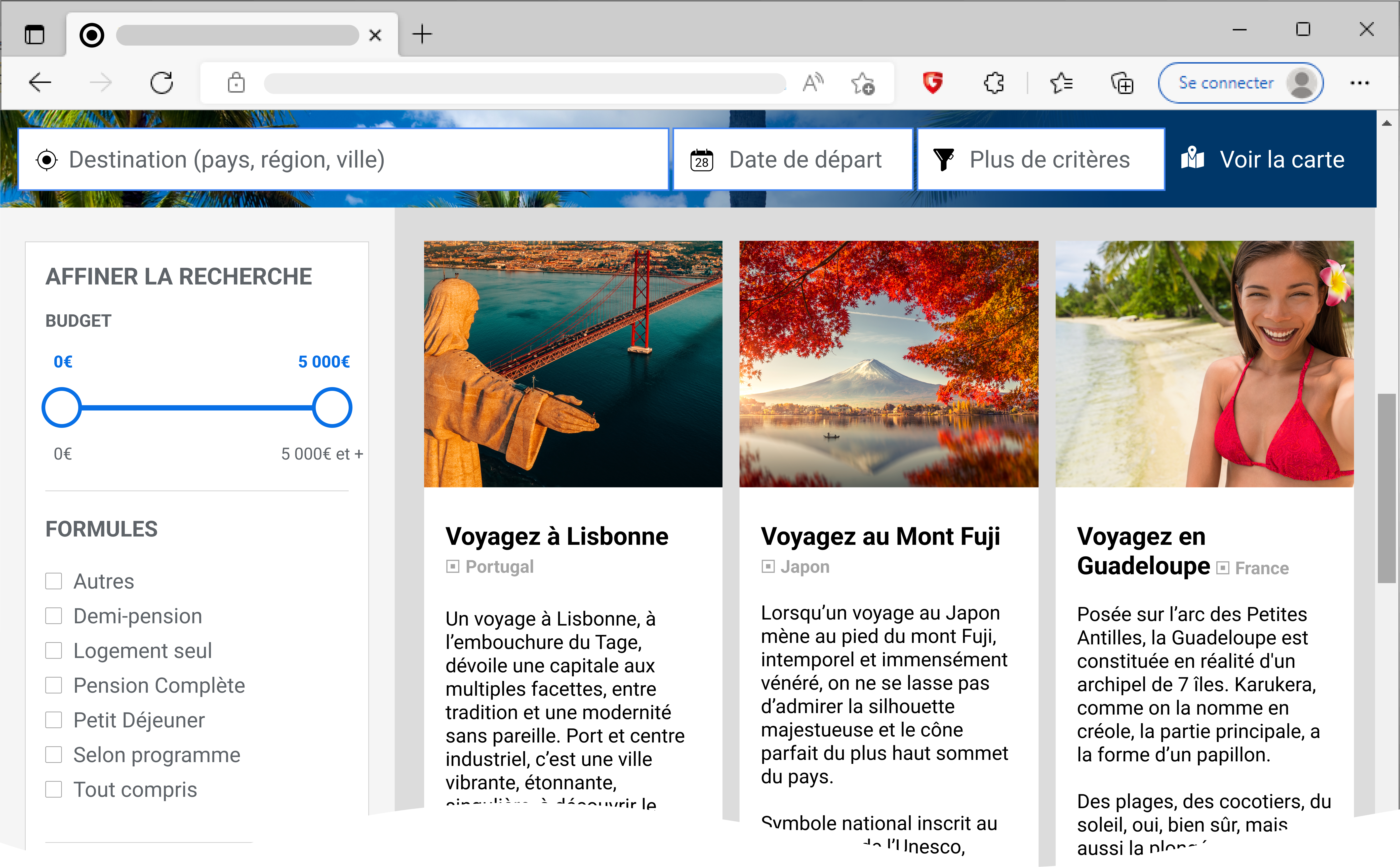
Le mode de positionnement Flexbox est basé sur un principe de repositionnement des champs contenus dans des "boîtes" par alignement vertical ou horizontal, choix de la taille relative et imbrication de ces boîtes. Chaque boîte est un champ Flexbox.
L'intérêt de ce mode réside dans le repositionnement déterministe automatique des boîtes et des champs qu'elles contiennent en fonction de la taille du navigateur et/ou du contenu. Une page en mode Zoning (avec ou sans agencement) peut contenir un ou plusieurs champs Flexbox. A l'intérieur d’un champ Flexbox, les champs sont positionnés les uns à la suite des autres. Pour chaque champ Flexbox, il faut : - indiquer comment positionner les champs contenus : en ligne ou en colonne.
- indiquer quel sera le comportement des champs lors du redimensionnement de la boîte ou des champs : retour à ligne ou non, agrandissement, réduction, etc.
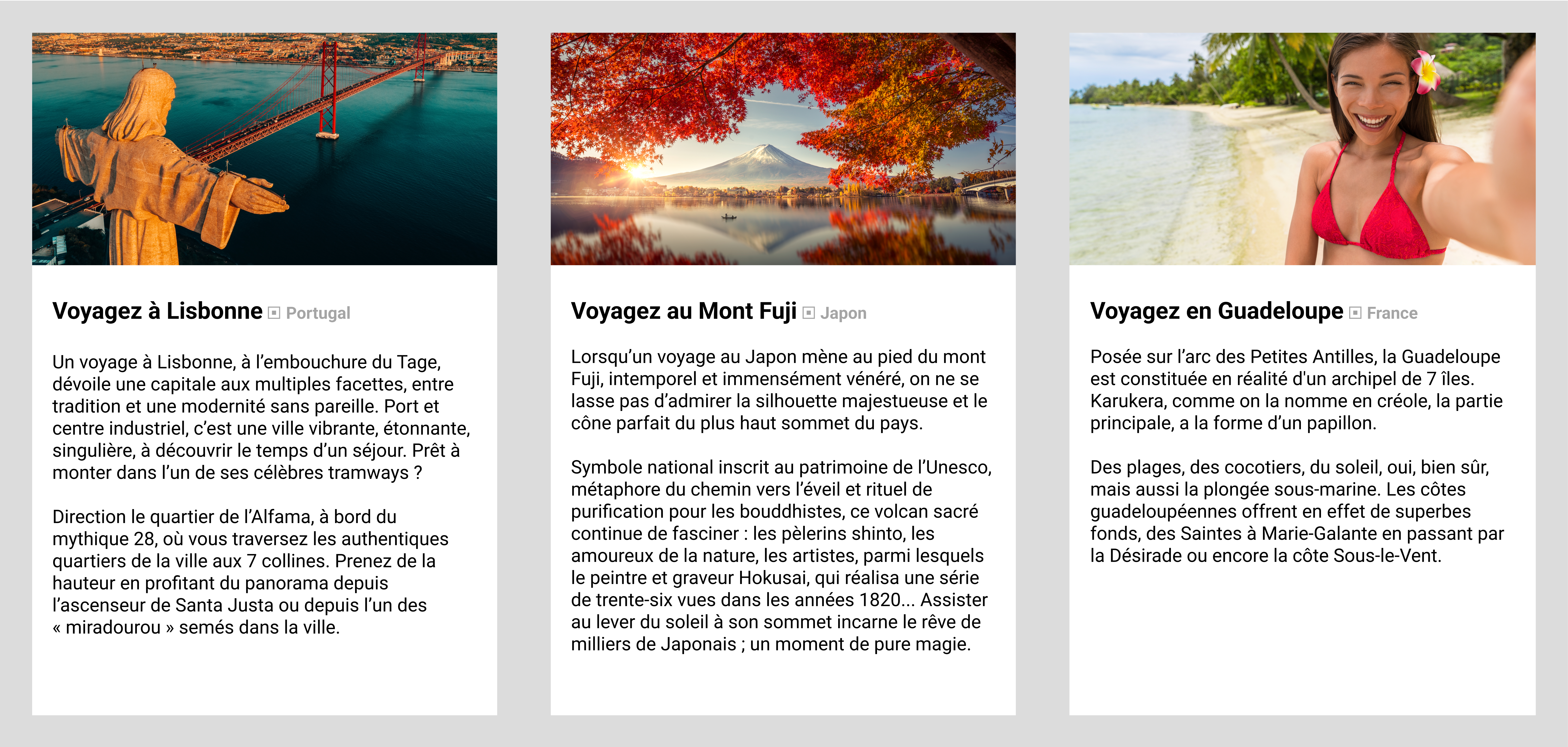
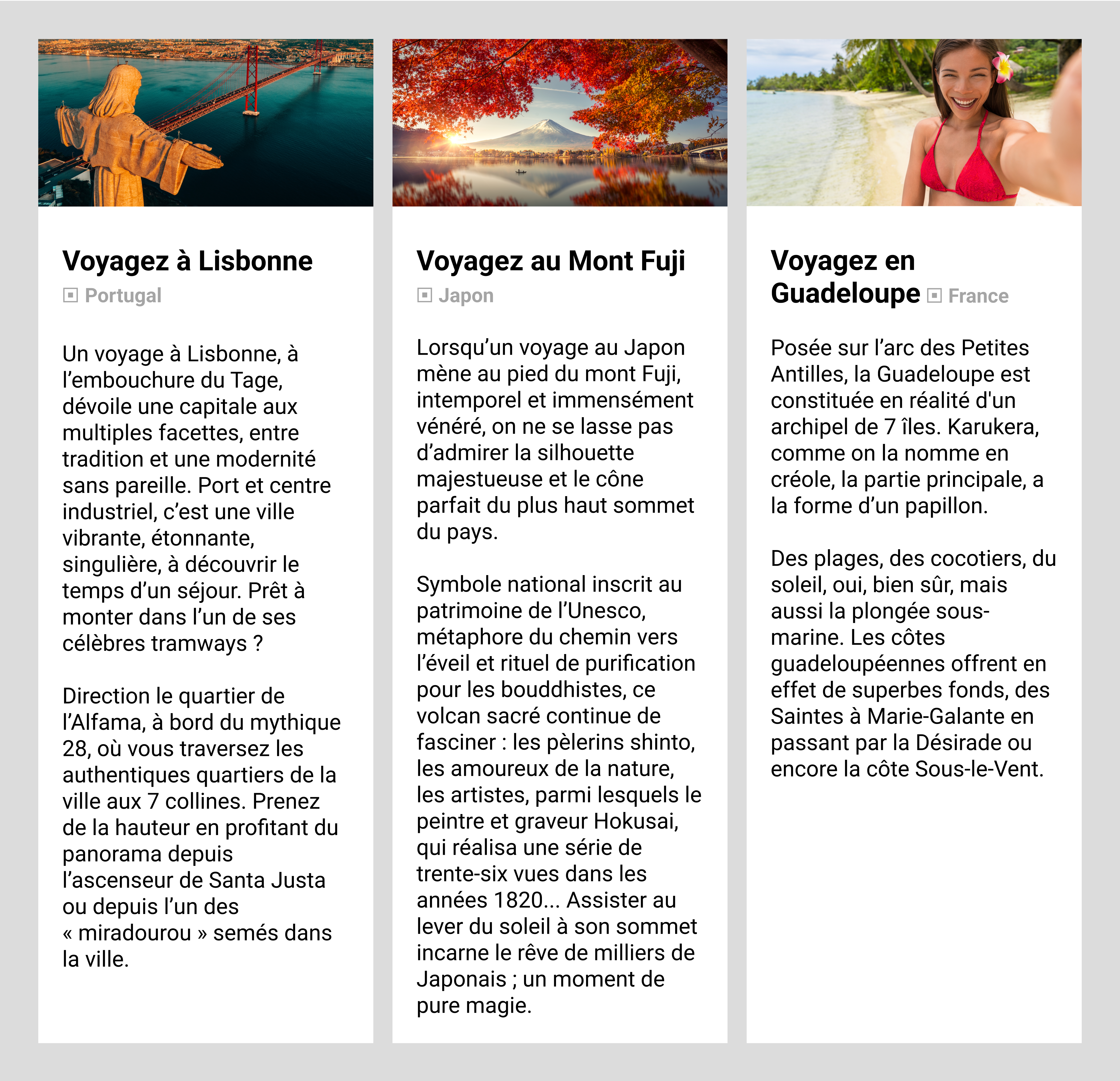
Et ainsi de suite pour tous les autres comportements de positionnement et redimensionnement.  En fonction de la taille du navigateur, vous définissez les règles de présentation du champ Flexbox | |  Règle utilisée : Réduction homothétique des images |  Règle utilisée : Réduction des images en largeur |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|