|
|
|
|
|
|
|
|
|
|
- Présentation
- Options de l'onglet "Général"
Description du champ Flexbox : Onglet Général
L'onglet "Général" de la fenêtre de description du champ Flexbox permet de connaître et de paramétrer les différents champs intégrés dans le champ Flexbox. Pour chaque champ, il est possible de définir les paramètres d'ancrage du champ correspondant à son comportement dans la flexbox. Remarque : Ces paramètres sont également affichés lors de l'affichage des paramètres d'ancrage du champ présent dans le champ Flexbox. Options de l'onglet "Général" Les éléments paramétrables pour chaque champ du champ Flexbox sont les suivants : - En largeur si la flexbox est en ligne, En hauteur si la flexbox est en colonne :
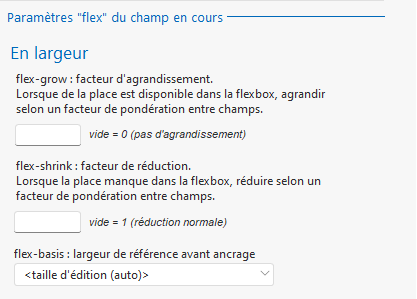
Répartition de l'espace disponible en largeur en "parts". - si la largeur de la flexbox s'agrandit, la largeur des champs sera agrandie en fonction de la place disponible en largeur (flex-grow). Les valeurs possibles sont les suivantes :
- 0 : pas d'agrandissement
- 1 : agrandissement par défaut, les champs seront agrandis en proportion égale, en fonction de l'espace disponible en largeur.
- autre valeur : les champs seront agrandis proportionnellement à ce coefficient en fonction de l'espace disponible en largeur.
Exemple : L'espace disponible en largeur vaut 200px, et le champ Flexbox est composé de 3 champs. Si ce paramètre "flex-grow" pour le champ A vaut 2 et pour les champs B et C vaut 1, la répartition sera de 100px pour le champ A et 50px pour le champ B et C.    Le facteur d'agrandissement peut être défini par programmation grâce à la propriété FlexGrow. Le facteur d'agrandissement peut être défini par programmation grâce à la propriété FlexGrow. - si la largeur de la flexbox se réduit, il y aura une réduction de la largeur des champs en fonction de la place disponible en largeur (flex-shrink). Les valeurs possibles sont les suivantes :
- 0 : pas de rétrécissement
- 1 : rétrécissement par défaut, les champs seront rétrécis en proportion égale en fonction de l'espace disponible en largeur.
- autre valeur : les champs seront rétrécis proportionnellement à ce coefficient en fonction de la largeur.
   Le facteur de réduction peut être défini par programmation grâce à la propriété FlexShrink. Le facteur de réduction peut être défini par programmation grâce à la propriété FlexShrink.  Largeur de référence (flex-basis). Les valeurs possibles sont les suivantes : Largeur de référence (flex-basis). Les valeurs possibles sont les suivantes : - taille d'édition (auto) : La taille de chaque élément est prise comme référence lors du calcul de la largeur de chaque champ.
- adapté au contenu (content) : La largeur de la flexbox est prise comme référence lors du calcul de la largeur de chaque champ.
- En hauteur si la flexbox est en ligne, En largeur si la flexbox est en colonne :
Définition de l'alignement et de l'ancrage vertical (align-self). Les valeurs possibles sont :  hérité, le champ va s'étendre verticalement (stretch). hérité, le champ va s'étendre verticalement (stretch). - auto, défini par le champ Flexbox (ancrage du champ Flexbox)
- au début (flex-start)
- centré (center)
- à la fin (flex-end)
- aligner les textes * (baseline) : Alignement selon la ligne de base du texte.
Remarque : "*" indique que cette option n'est pas prise en compte sous l'éditeur. - étendre (stretch)
Par défaut, le champ va s'étendre verticalement (stretch).   L'alignement peut être défini par programmation grâce à la propriété FlexAlignSelf. L'alignement peut être défini par programmation grâce à la propriété FlexAlignSelf.  Autres paramètres : Autres paramètres : - Ordre d'affichage : Les champs sont affichés en fonction de l'ordre défini par ce paramètre. Si aucune valeur n'est indiqué (non défini ou 0), le champ est positionné à la droite du précédent champ. Attention : un champ qui possède un numéro d'ordre ne peut plus être déplacé dans l'éditeur : il reste à la position donnée par son ordre.
- Ancrage personnalisé au format CSS : Cette option permet de saisir le code CSS personnalisé indiquant l'ancrage souhaité. Ce code CSS surcharge les paramètres précédemment décrits. Par exemple :
correspond à :- flex-grow de 20
- flex-shrink de 1
- flex-basis de 100px
Documentation également disponible pour…
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|