|
|
|
|
|
|
|
|
- Présentation du champ Bandeau défilant
- Créer un champ Bandeau défilant
- Caractéristiques du champ Bandeau défilant
- Fenêtre de description
- Contenu des plans utilisés pour le champ Bandeau défilant
- Personnalisation du champ Bandeau défilant
Le champ Bandeau défilant
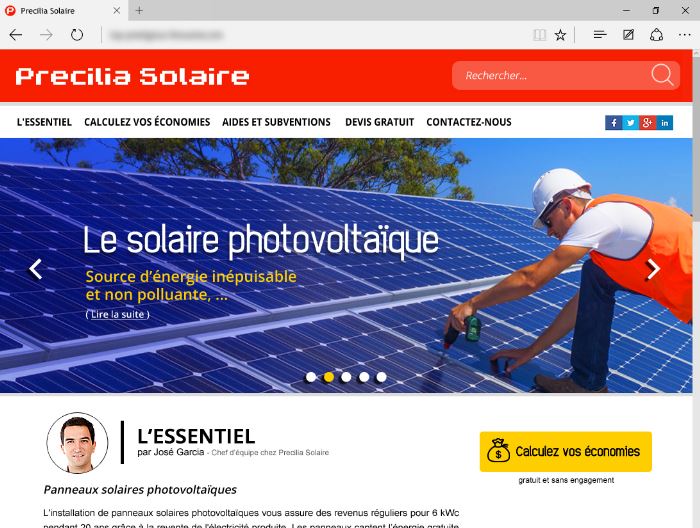
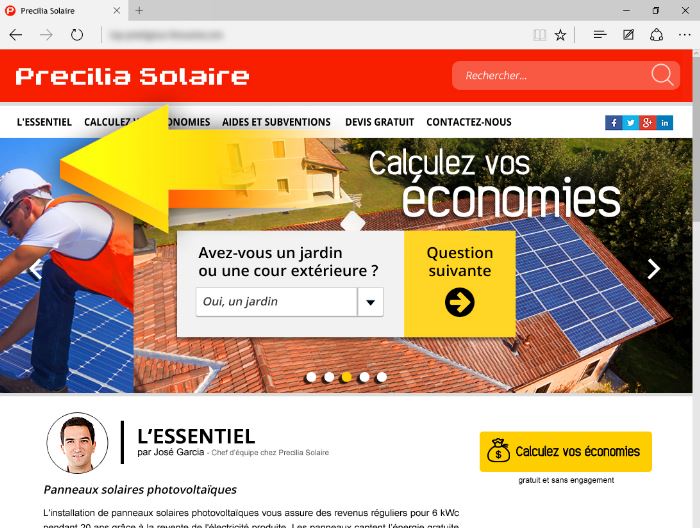
Présentation du champ Bandeau défilant Le champ Bandeau défilant permet d'afficher successivement plusieurs contenus, soit automatiquement, soit suite à une action de l'internaute. Il ne s'agit pas d'un simple champ Image à défilement automatique, ni d'une zone répétée linéaire ! Le champ Bandeau défilant peut contenir des champs et des traitements. Le champ Bandeau défilant permet d'afficher des contenus totalement différents et indépendants d'un plan à l'autre. Les bandeaux défilants sont souvent utilisés en entête de site. Exemple :
 
Le bandeau défilant change de plan tout seul ou à la demande. Les plans peuvent contenir des champs.Créer un champ Bandeau défilant Pour créer un champ de type Bandeau défilant : - Sous le volet "Création", dans le groupe "Conteneurs", cliquez sur "Bandeau défilant".
- Cliquez dans la page à la position où le champ doit être créé. Le champ apparaît en création.
- Le champ Bandeau défilant est constitué de :
- plusieurs plans contenant les différents éléments du bandeau défilant. Chaque plan contient tous les champs nécessaires à une "étape" du bandeau défilant.
- sélecteurs de plans (ou puces), affichés en bas du bandeau défilant, permettant à l'utilisateur d'accéder directement à une étape.
- boutons de défilement permettant à l'utilisateur de faire défiler lui-même les "étapes" du bandeau défilant.
Par défaut, le champ créé contient 3 plans. Le premier plan est affiché sous l'éditeur. Vous pouvez créer directement les champs à afficher dans les différents plans.
Remarque : Pour accéder aux différents plans sous l'éditeur, il suffit de : - sélectionner le champ Bandeau défilant.
- utiliser les touches Page Suivante / Page précédente pour changer de plan.
Pour afficher les caractéristiques du champ, sélectionnez l'option "Description" dans le menu contextuel du champ. Remarque : Le champ Bandeau défilant est WYSIWYG sous l'éditeur : - Si vous cliquez sur le bouton gauche et sur le bouton droit sous l'éditeur, les plans correspondants seront affichés.
- Si vous cliquez sur le sélecteur de plans (ou puces) sous l'éditeur, les plans correspondants seront affichés.
Caractéristiques du champ Bandeau défilant Fenêtre de description La fenêtre de description du champ "Bandeau défilant" permet de : - Créer ou supprimer les plans correspondant aux différentes "étapes" du bandeau défilant (onglet "Général"). Par défaut, 3 plans sont disponibles.
Remarque : Pour accéder aux différents plans sous l'éditeur, il suffit de : - sélectionner le champ Bandeau défilant.
- utiliser les touches Page suivante / Page précédente pour changer de plan.
- Définir les propriétés spécifiques à un plan (onglet "Général") : Il suffit de sélectionner le plan voulu pour définir :
- si le plan est visible par défaut.
- les options de style du plan.
- la bulle d'aide du plan.
- Définir les options de fonctionnement du champ Bandeau défilant (onglet "Détail") : Les options sont les suivantes :
- Définir le mode d'activation du défilement par l'utilisateur. Les modes disponibles sont :
- avec le clavier : l'utilisateur pourra utiliser les boutons fléchés pour changer l'étape du bandeau défilant.
- par balayage horizontal : l'utilisateur devra effectuer un balayage souris pour changer l'étape du bandeau défilant.
- au 'scroll' au doigt : l'utilisateur devra effectuer un balayage au doigt pour changer l'étape du bandeau défilant.
- avec un sélecteur de plan : l'utilisateur devra utiliser des puces pour changer l'étape du bandeau défilant. Si cette option n'est pas cochée, les puces ne sont pas affichées dans le bandeau défilant.
- avec un bouton précédent : l'utilisateur devra utiliser le bouton précédent du bandeau défilant pour changer l'étape du bandeau défilant. Si cette option n'est pas cochée, le bouton précédent n'est pas affiché dans le bandeau défilant.
- avec un bouton suivant : l'utilisateur devra utiliser le bouton suivant du bandeau défilant pour changer l'étape du bandeau défilant. Si cette option n'est pas cochée, le bouton suivant n'est pas affiché dans le bandeau défilant.
- Activer le clic en fond de bandeau. Permet de gérer le clic sur le fond de bandeau défilant. Si cette option est cochée, l'événement "Clic" est automatiquement ajouté aux événements du champ Bandeau défilant.
- Démarrer automatiquement le défilement : Active le défilement automatique. Dans ce cas, tous les plans visibles sont automatiquement affichés selon l'ordre des plans et avec la durée d'affichage spécifiée.
- Interrompre le défilement au survol : Interrompt le défilement des plans lorsque le plan en cours est survolé.
- Durée d'affichage de chaque plan : Durée d'affichage de chaque "étape" du bandeau défilant.
- Définir le style du champ Bandeau défilant (onglet "Style") : Il est possible de définir :
- les options CSS du champ.
- les sélecteurs de plan (puces) :
- Style CSS si nécessaire.
- Planche d'images. La planche d'images utilisée doit être compatible avec les planches d'images utilisées pour les champs Sélecteur et Interrupteur. Cette planche d'images peut également contenir une animation pour les puces.
- Marge en bas : distance des puces par rapport au bord bas du champ Bandeau défilant.
- Espace entre chaque élément : espacement entre les puces.
- Largeur et hauteur des éléments.
- le bouton à gauche :
- Style CSS si nécessaire.
- Planche d'images. La planche d'images utilisée doit être compatible avec les planches d'images utilisées pour les champs Bouton. Cette planche d'images peut également contenir une animation.
- Décalage à gauche : distance entre le bouton et le bord gauche du champ.
- Largeur et hauteur du bouton.
- le bouton à droite :
- Style CSS si nécessaire.
- Planche d'images. La planche d'images utilisée doit être compatible avec les planches d'images utilisées pour les champs Bouton. Cette planche d'images peut également contenir une animation.
- Décalage à droite : distance entre le bouton et le bord droit du champ.
- Largeur et hauteur du bouton.
Contenu des plans utilisés pour le champ Bandeau défilant - Les plans associés au champ Bandeau défilant peuvent contenir tous les types de champs existant en WEBDEV sauf un champ Bandeau défilant.
- Un champ présent dans un plan du bandeau défilant peut être associé à plusieurs plans du champ Bandeau défilant. Dans ce cas, le champ est automatiquement rendu superposable.
Personnalisation du champ Bandeau défilant Par défaut, le champ Bandeau défilant propose des boutons et des sélecteurs de plans (puces) pour changer de plans. Ces éléments sont personnalisables dans le style du champ. Si vous ne souhaitez pas utiliser les champs proposés par défaut, il est possible d'utiliser des champs spécifiques placés en dehors du champ Bandeau défilant. Il suffit alors de : - configurer le champ Bandeau défilant pour ne plus utiliser les champs par défaut (onglet "Détail" de la description du champ).
- programmer l'action des nouveaux champs grâce aux fonctions de gestion du défilement. Pour plus de détails, consultez Personnalisation du passage d'un plan à un autre.
Liste des exemples associés :

|
Exemples complets (WEBDEV) : WW_Rewali
[ + ] Cet exemple est un site de réservation de voyages. Il propose des offres de voyages à des prix très attractifs. Il est ensuite possible de choisir la durée du voyage, les dates de départ .. puis de valider l'achat jusqu'au paiment via Paypal. Il utilise notamment le champ "bandeau défilant" et les plans.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|