|
|
|
|
|
|
|
|
- Présentation du champ Barre de navigation
- Champ d'une page statique ou dynamique
- Créer un champ Barre de navigation
- Caractéristiques du champ Barre de navigation avec Burger créé par défaut
- Caractéristiques du champ Barre de navigation
- Choix du mode d'affichage
- Largeur des volets latéraux
- Options de style disponibles
- Manipulations sous l'éditeur
- Manipulation du champ sous l'éditeur
- Personnalisations par tranche disponibles
- Affichage de la zone déroulée en exécution
- Utilisation d'une action prédéfinie
- Utilisation de la propriété Enroulé par programmation
Le champ Barre de navigation
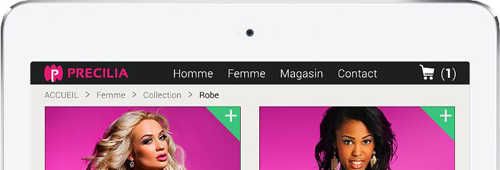
Présentation du champ Barre de navigation Champ d'une page statique ou dynamique Le champ Barre de navigation permet de créer notamment une zone de menu s'adaptant facilement à la taille du navigateur. Cette zone peut contenir tous les types de champs. Deux modes d'affichage sont disponibles : - Le mode Etendu : La barre de navigation est composée de 3 zones : Gauche, Centre, Droite. Les 3 zones sont affichées.
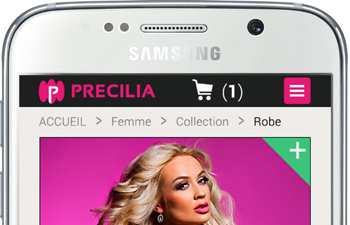
 Une barre de navigation en mode étendu - Le mode Compact : La barre de navigation est composée des zones Gauche et Droite et la zone Centre peut être déroulée (par exemple lors de l'appui sur un bouton).
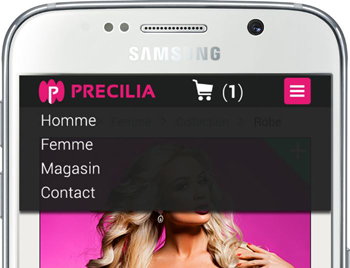
 Une barre de navigation en mode compact  Une barre de navigation en mode compact, avec la zone centrale déroulée
Remarque : Ce champ est disponible uniquement pour les pages en mode "Responsive Web Design". Créer un champ Barre de navigation Pour créer un champ de type Barre de navigation : - Créez ou ouvrez une page en mode "Responsive Web Design".
- Sous le volet "Création", dans le groupe "Navigation", déroulez "Barre de nav." et sélectionnez le type de barre de navigation à créer :
- Barre de Navigation vierge : Cette barre de navigation ne contient aucun champ. Elle peut être complètement personnalisée. Elle peut être par exemple utilisée pour gérer une mise en page spécifique.
- Barre de navigation avec menu 'Burger' : Cette barre de navigation est pré-remplie pour gérer l'affichage des menus dans les différentes plateformes. Certains paramètres sont spécifiés par défaut, comme le changement d'affichage pour la première tranche.
- Cliquez dans la page à la position où le champ doit être créé. Le champ apparaît en création.
Caractéristiques du champ Barre de navigation avec Burger créé par défaut Par défaut, le champ Barre de navigation est automatiquement adapté au mode Responsive Web Design : - Dans la plus grande tranche :
Dans cette tranche :
- le champ est affiché en mode "Etendu",
- le bouton "Burger" permettant de dérouler la zone centrale de la barre de navigation est masqué.
- un menu déroulant est affiché. Ce menu peut être supprimé ou personnalisé selon vos besoins.
- Dans les tranches inférieures :
Dans ces tranches :
- le champ Barre de navigation est surchargé pour être affiché en mode "Compact".
- le bouton "Burger" permettant de dérouler la zone centrale de la barre de navigation est affiché. Ce champ a pour action "Enrouler/Dérouler la barre de navigation". Cette action permet d'afficher la zone centrale sous forme de popup.
Pour afficher les caractéristiques du champ, sélectionnez l'option "Description" dans le menu contextuel du champ. Caractéristiques du champ Barre de navigation Choix du mode d'affichage Pour configurer le mode d'affichage du champ Barre de navigation : - Affichez la fenêtre de description du champ Barre de navigation.
- Dans l'onglet "UI", configurez le mode d'affichage du champ :
- Validez.
Remarque : Le mode d'affichage peut être surchargé par tranche. Par défaut : - Lors de la création du champ Barre de navigation avec Burger, cette surcharge est effectuée pour toutes les tranches inférieures.
- Lors de la création du champ Barre de navigation vierge, aucune surcharge n'est effectuée dans les tranches inférieures.
Largeur des volets latéraux La largeur des volets latéraux permet de définir le comportement des deux zones extérieures du champ Barre de navigation. Il est possible d'utiliser une des options suivantes : - Sans largeur minimale : Si cette option est choisie, les 3 volets conservent toujours une taille proportionnelle.
- Largeur minimale d'édition : Si cette option est choisie, la taille d'édition à la tranche définit le seuil à partir duquel les volets latéraux ne se réduisent plus. A partir de ce seuil, seul le volet central se réduit.
- Largeur fixe par tranche/agencement : Si cette option est choisie, la largeur des volets gauche et droit du champ Barre de navigation ne change pas. Seul le volet central s'agrandit ou se réduit.
Rappel : La taille des différents volets peut être définie par tranche. Dans ce cas, l'option choisie pour la largeur des volets s'applique à la nouvelle taille des volets. Astuce : En masquant un volet latéral et en utilisant l'option "Largeur fixe par tranche", il est possible d'utiliser le champ Barre de navigation pour réaliser une mise en page conservant une partie fixe (par exemple pour un bandeau de publicité) et une partie fluide. Par défaut, lors de la création du champ Barre de navigation avec Burger ou vierge, l'option sélectionnée est "Largeur minimale d'édition". Options de style disponibles Dans l'onglet "Style" de la fenêtre de description du champ Barre de navigation, il est possible de paramétrer : - Le style CSS de la barre de navigation,
- Le style CSS du volet déroulé.
- Les effets utilisés pour le déroulé : déroulé en recouvrant, déroulé en poussant, ...
Manipulations sous l'éditeur Manipulation du champ sous l'éditeur Le champ Barre de navigation est un champ conteneur dont l'aspect varie selon le mode d'affichage utilisé. Sous l'éditeur, le champ Barre de navigation est divisé en 3 volets : gauche (1), centre (2) et droite (3). La taille et l'affichage des volets varient selon le mode d'affichage du champ Barre de navigation. - En mode "Etendu" : Les 3 volets sont affichés sous l'éditeur. Vous pouvez placer les champs dans les différents volets (logo, menu, liens, ...).
- En mode "Compact" : Le volet central (2) n'est plus affiché (il est hachuré sous l'éditeur). Les champs sont présents dans la zone déroulée.
Pour visualiser et éditer cette zone déroulée sous l'éditeur, il suffit de cliquer sur la zone hachurée (il est également possible d'utiliser l'option "Editer le volet enroulé" du menu contextuel du champ).
La zone déroulée apparaît en édition (entourée par un cadre jaune). Vous pouvez effectuer les modifications voulues. Pour sortir de l'édition, utilisez la touche Echap.
Remarques : - Dans les volets, n'importe quel type de champ peut être utilisé.
- Les volets ne sont pas manipulables par programmation.
Personnalisations par tranche disponibles Les éléments suivants du champ Barre de navigation peuvent être personnalisés par tranche : - la position des champs dans les volets.
- la position des champs dans le volet central (en mode enroulé ou déroulé).
- le mode d'affichage du champ (étendu ou compact).
- la taille des volets.
Il est également possible de masquer un volet dans une tranche. Affichage de la zone déroulée en exécution Pour afficher la zone centrale de la barre de modification en exécution, deux méthodes sont disponibles : Utilisation d'une action prédéfinie L'action prédéfinie "Enrouler/Dérouler la barre de navigation" permet d'afficher la zone centrale de la barre de navigation dans une popup. Cette action est disponible dans les champs Bouton et Lien par exemple. Pour utiliser cette action : - Affichez la fenêtre de description du champ Bouton ou Lien.
- Dans l'onglet "Général", dans la zone "Action du bouton", déroulez "Type" et cliquez sur le lien "Plus de choix". Sélectionnez l'option "Faire une action sur un autre champ".
- Dans la zone "Champ", sélectionnez l'opton "Enrouler/Dérouler la barre de navigation".
- Validez la fenêtre de description du champ.
Remarques : - Le champ associé à l'action prédéfinie "Enrouler/Dérouler la barre de navigation" n'est pas obligatoirement présent dans la barre de navigation.
- Par défaut, le champ Barre de navigation avec Burger utilise un bouton "Hamburger" pour dérouler la barre de navigation.
Utilisation de la propriété Enroulé par programmation La propriété Enroulé utilisée en code navigateur sur le champ Barre de navigation permet d'enrouler ou de dérouler la zone centrale de la barre de navigation. Il est par exemple possible d'utiliser la propriété Enroulé dans le code de survol d'un champ. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|